Malam senuanya...apa kabar untuk hari ini. Sesuai dengan judul di atas Cara Praktis Mebuat Sidebar Show hidden Pada blog. memasang show hidden ini sangant mempunyai kegunaan alasannya yakni unrtuk merapikan sidebar yang mempunya banyak penak-pernik menyerupai blog saya nin! hehe
Na jikalau kau tertarik ingin memasangnya eksklusif saja lakukan langka-langka berikut ini :
Seoga artikel ihwal Mebuat Sidebar Keren Show hidden Pada blog dapat bermanfaat bagi teman yang membutuhkannya!
wassalam!
Na jikalau kau tertarik ingin memasangnya eksklusif saja lakukan langka-langka berikut ini :
- Masuk akun blogger
- Pilih edit HTML
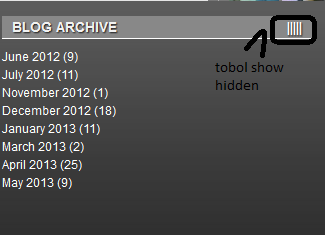
- Cari nama sesuaih nama sidebar kau
"contoh blog archive" atau sesuai dengan instruksi di bawah ini (tekan Control F untuk memudahkan pencarian)
<b:widget id='HTML2' locked='false' title='Tutorial Blog' type='HTML'>Jika sudah ketemu kodenya, Ganti instruksi yang berwarna hijau dengan instruksi di bawah ini :
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<h2 class='title'><script type='text/javascript'> /* <![CDATA[ */ if(typeof(rnd) == 'undefined') var rnd = ''; rnd = Math.floor(Math.random()*1000); rnd = 'id-' + rnd; document.write('<a href="#" onclick="tmp = document.getElementById("' + rnd + '"); tmp.style.display = (tmp.style.display == "none") ? "block" : "none"; return false;" style="float:right;margin-right:0px;">[Show/Hidden]<\/a>'); /* ]]> */ </script><data:title/></h2><script type='text/javascript'> /* <![CDATA[ */ document.write('<div id="' + rnd + '" style="display:none;">'); /* ]]> */ </script>Terus kopi instruksi di bawah ini dan paste sempurna di atas instruksi </b:includable> yang saya neri warna merah
<script type='text/javascript'> /* <![CDATA[ */ document.write('<\/div>'); /* ]]> */ </script>Terakhir simpan dan lihat hasilnya.
Seoga artikel ihwal Mebuat Sidebar Keren Show hidden Pada blog dapat bermanfaat bagi teman yang membutuhkannya!
wassalam!





0 comments:
Post a Comment