Melanjutkan pembelajaran HTML, pada tutorial kali ini aku ingin membuatkan kepada rekan rekan JNM untuk menciptakan website Responsive dengan HTML 5.
Apa itu website reponsive? website responsive yaitu sebuah website yang mobile friendly, dimana jikalau dibuka memakai PC atau Laptop tampilannya yaitu besar sesuai device laptop tersebut, sedangkan jikalau dibuka melalui Mobile atau Smartphone / Tab maka tampilannya akan menyesuikan. Font nya juga menyesuaikan sehingga gampang dibaca oleh user.
Dibawah ini akan aku berikan pola membangun webuah website dengan HTML 5 dan alasannya anda sudah berguru CSS pada web JNM ini, maka aku akan berikan sedikit tampilan memakai CSS semoga tampilan website menjadi manis dan indah dilihat oleh user.
Silahkan Buka komputer anda
Buka Notepad
Silahkan masukan Tag HTML dibawah ini :
Simpan atau Save pada komputer anda. Kemudian silahkan double klik atau buka dengan Browser kesukaan anda, pola Chrome.
Berikut Hasilnya :
Gambar diatas yaitu hasil dari menciptakan Website dengan waktu 1 menit.
Cukup gampang bukan? namun tampilan diatas kurang menarik, oleh alasannya itu maka kita butuh pinjaman CSS atau Baju dari HTML, sehingga Tampilan website kita jadi semakin Indah.
Buka Notepad anda
Kemudian masukan Tag atau Koding dibawah ini :
Jika sudah anda dapat Save dengan nama : latihan2.html
Kemudian sialhkan anda buka pada browser atau anda dapat pribadi klik 2 kali
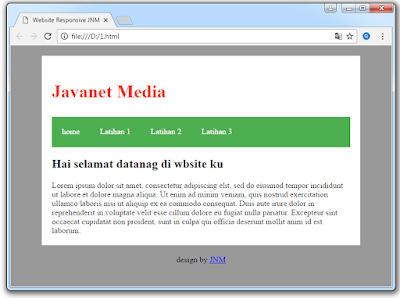
Berikut alhasil :
Silahkan anda lihat tampilan diatas. Jika anda cek, maka tampilan sudah luamayan menarik alasannya adanya warna Background, Menu, Content dan Footer
Note :
Silahkan anda pribadi praktikan HTML + CSS diatas, alasannya nantinya akan dipakai dalam tutorial lainnya.
Apa itu website reponsive? website responsive yaitu sebuah website yang mobile friendly, dimana jikalau dibuka memakai PC atau Laptop tampilannya yaitu besar sesuai device laptop tersebut, sedangkan jikalau dibuka melalui Mobile atau Smartphone / Tab maka tampilannya akan menyesuikan. Font nya juga menyesuaikan sehingga gampang dibaca oleh user.
Dibawah ini akan aku berikan pola membangun webuah website dengan HTML 5 dan alasannya anda sudah berguru CSS pada web JNM ini, maka aku akan berikan sedikit tampilan memakai CSS semoga tampilan website menjadi manis dan indah dilihat oleh user.
Membangun Website Dalam Waktu 1 Menit
Apa iya kita dapat menciptakan website ddengan waktu 1 menit? Dengan anda berguru HTML, maka akan memungkinkan anda dapat menciptakan sebuah website. Membuat file HTML sederhana anda cukup memakai waktu 1 menit saja. Silahkan anda ikuti langkah dibawah ini :Silahkan Buka komputer anda
Buka Notepad
Silahkan masukan Tag HTML dibawah ini :
<!DOCTYPE HTML> <html> <head> <meta charset=utf-8"> <title>Latihan Website | JNM</title> </head> <body> Membangun Website ini cukup 1 Menit </body> </html> Simpan atau Save pada komputer anda. Kemudian silahkan double klik atau buka dengan Browser kesukaan anda, pola Chrome.
Berikut Hasilnya :
Cukup gampang bukan? namun tampilan diatas kurang menarik, oleh alasannya itu maka kita butuh pinjaman CSS atau Baju dari HTML, sehingga Tampilan website kita jadi semakin Indah.
Membangun Web HMTL + CSS
Dengan adanya penambahan CSS ini bertujuan untuk membangun sebuah website yang layak untuk kita publish ke publik.Buka Notepad anda
Kemudian masukan Tag atau Koding dibawah ini :
<!DOCTYPE HTML> <html> <head> <meta charset=utf-8"> <title>Website Responsive JNM</title> </head> <style type="text/css"> body { background-color: #999; } section { width: 80%; padding: 20px; margin: 20px auto; background-color: white; } h1 { color: #F30; font-size: 36px; } nav{ background-color: #4CAF50; color: #fff; height: 60px; margin: 10px 0; } nav a{ float: left; padding: 20px; height: 20px; text-decoration: none; color: #FFF; } nav a:hover { background-color: #1f663a; } article { min-height: 20px; color: #333; } footer { text-align: center; display: block; margin-botton: 10px; } </style> <body> <section> <h1>Javanet Media</h1> <nav> <a href="latihan2.html">home</a> <a href="latihan2.html">Latihan 1</a> <a href=" ">Latihan 2</a> <a href=" ">Latihan 3</a> </nav> <h2>Hai selamat datanag di wbsite ku</h2> <article>Ini yaitu artikel anda</article> <footer>design by <a href=" ">JNM</a></footer> </body> </html> Jika sudah anda dapat Save dengan nama : latihan2.html
Kemudian sialhkan anda buka pada browser atau anda dapat pribadi klik 2 kali
Berikut alhasil :
Silahkan anda lihat tampilan diatas. Jika anda cek, maka tampilan sudah luamayan menarik alasannya adanya warna Background, Menu, Content dan Footer
Note :
Silahkan anda pribadi praktikan HTML + CSS diatas, alasannya nantinya akan dipakai dalam tutorial lainnya.
Demikian Cara Membuat Website Responsive Dengan HTML 5, semoga bermanfaat untuk anda, Jika ada yang kurang terperinci anda dapat berkomentar atau jikalau ingin bertanya silahkan berkomentar dibawah atau anda dapat kirim via email.







0 comments:
Post a Comment