Belajar HTML dimulai dengan mengetahui syntax dasar HTML. Seperti yang sudah saya jelaskan pada artikel HTML sebelumnya, bahwa dengan HTML anda dapat menciptakan sebuah website pribadi. Untuk itu JNM akan sedikit membantu kepada anda cara menciptakan sebuah website dengan HTML. Tak hanya menciptakan sebuah website, dengan mencar ilmu HTML anda dapat mengkombinasikan terhadap bahan pemograman PHP yang dapat anda lihat di sajian tutorial JNM lainnya.
Berikut dibawah ini ialah syntax dasar dalam menciptakan halaman web dengan HTML.
Silahkan buka notepad
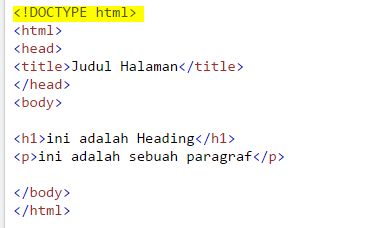
Kemudian ketikan code dibawah ini :
Silahkan anda lihat koding diatas, dimana yang saya beri warna kuning menunjukan kita memakai HTML versi 5.
Silahkan Save dengan nama : latihan1.html
Ingat saat anda menyimpan halaman HTML anda harus mengganti extension menjadi .html (bukan .txt)
Jika sudah save, anda double klik atau buka dengan browser anda ibarat Chrome, Firefox dan lain sebagainya.
Hasil koding diatas ialah ibarat ini :
Jika hasil ibarat gambar diatas, maka akibatnya ialah benar. Anda sudah dapat menciptakan sebuah halaman HTML.
Kemudian silahkan anda ubah kembali koding latihan1.html ibarat dibawah ini :
Koding diatas, saya tambahkan heading 1 hingga heading 6. Kemudian silahkan anda save atau simpan. dan silahkan buka pada browser komputer anda.
Gambar diatas ialah hasilnya. Heading 1 hingga 6. Heading 1 akibatnya sangat besar, lalu akan mengecil hingga Heading 6. Pola heading diatas ialah nantinya akan dipakai oleh mesin pencari ibarat Google atau fungsi diatas berfungsi untuk mengoptimalkan SEO.
Hal ini berlaku juga untuk <head> dan <body> anda harus menutupnya dengan </head> dan </body>
Jika anda gres memakai harus membiasakan contoh buka tutup diatas. Atau biasanya guru-guru HMTL bilang, kamu yang menciptakan kamu juga yang bertanggu jawab :)
Demikian pembelajaran HTML yaitu Syntax dasar HTML biar bermanfaat untuk teman JNM.
Berikut dibawah ini ialah syntax dasar dalam menciptakan halaman web dengan HTML.
Dasar Membuat Dokumen HTML
Silahkan buka komputer andaSilahkan buka notepad
Kemudian ketikan code dibawah ini :
Silahkan anda lihat koding diatas, dimana yang saya beri warna kuning menunjukan kita memakai HTML versi 5.
Silahkan Save dengan nama : latihan1.html
Ingat saat anda menyimpan halaman HTML anda harus mengganti extension menjadi .html (bukan .txt)
Jika sudah save, anda double klik atau buka dengan browser anda ibarat Chrome, Firefox dan lain sebagainya.
Hasil koding diatas ialah ibarat ini :
Jika hasil ibarat gambar diatas, maka akibatnya ialah benar. Anda sudah dapat menciptakan sebuah halaman HTML.
Kemudian silahkan anda ubah kembali koding latihan1.html ibarat dibawah ini :
Koding diatas, saya tambahkan heading 1 hingga heading 6. Kemudian silahkan anda save atau simpan. dan silahkan buka pada browser komputer anda.
Gambar diatas ialah hasilnya. Heading 1 hingga 6. Heading 1 akibatnya sangat besar, lalu akan mengecil hingga Heading 6. Pola heading diatas ialah nantinya akan dipakai oleh mesin pencari ibarat Google atau fungsi diatas berfungsi untuk mengoptimalkan SEO.
Karakteristik HTML
Didalam menciptakan arahan di HTML, mempunya contoh anda harus membuka dan menutup. Contoh jikalau dibuka dengan <html> maka harus di tutup dengan </html>Hal ini berlaku juga untuk <head> dan <body> anda harus menutupnya dengan </head> dan </body>
Jika anda gres memakai harus membiasakan contoh buka tutup diatas. Atau biasanya guru-guru HMTL bilang, kamu yang menciptakan kamu juga yang bertanggu jawab :)
Demikian pembelajaran HTML yaitu Syntax dasar HTML biar bermanfaat untuk teman JNM.









0 comments:
Post a Comment